大家好 ,最近苦惱于自己的店鋪太過于單調了,總是有種讓人很沉悶的感覺 ,導致好東西好也賣不動啊,杯具啊 。所以經過我苦苦的學習和向高人請教終于有所收獲 ,一頭興奮的把自己的店鋪弄飛起來啦 !!當然,好東西要和大家分享啦 ,所以經過半天的草稿終于可以發表啦(PS:在這半天中收到來自旺旺的五花八門的廣告,有經典的,搞笑的,各式各樣都有,這網道現在真是像電視一樣,在廣告中插入節目啦,本來還在琢磨這店鋪廣告詞怎么用呢,現在好了!不學自成了,以下省略99字。。。。。。)
好了,關于廣告這東西如果各位看官有興趣的我們在私底下再相互交流 ,進入正題吧,今天主要和大家講的是如何讓我們的店鋪主頁有漂亮的圖片 ,讓圖片動起來,還可以在同一張圖片設置多個鏈接,就像淘寶旺鋪廣告說的那樣,隨心所欲 ,想怎么玩就怎么玩 !
以前我都是叫淘寶上找人家幫設計模板,既花錢,又達不到自己想要的那個效果,總之就是說不清楚了,所以學好這本領,以后對于店鋪裝修我們也算是隨心所欲啦!!
開始吧,在這過程中我們要準備兩款軟件,一個是美圖秀秀,專門做圖修圖的好工具,還有一個是Adobe Dreamweaver CS4 制作網頁的強大軟件,這個主要是用來做代碼的。大家不用擔心 ,我準備了大量的圖片說明,保證大家能看得懂 ,屬于傻瓜教程,看圖學習的。
還要注意一點,以下都是先文字說明,然后才圖片指導在下面,大家可以配合圖片就能通熟易懂!
開始: 打開美圖秀秀軟件,點擊右上排的新建,
打開美圖秀秀軟件,點擊右上排的新建,
彈出新建圖片的尺寸,設置好尺寸寬為800 高度600,背景顏色選擇透明,然后點應用。

接下來顯示剛才設置好的背景圖,鼠標點擊上面拼圖,彈出讓我們選擇樣式,點擊第3個模板拼圖(模板拼圖里面有很多軟件自帶做好的模板,很漂亮,多種選擇,非常適合新手)

找到右邊的在線素材下面有很多模板可供我們使用,有幾頁,大家可以找一下自己喜歡的模板。看好后點擊一下即可以進入模板編輯模式。

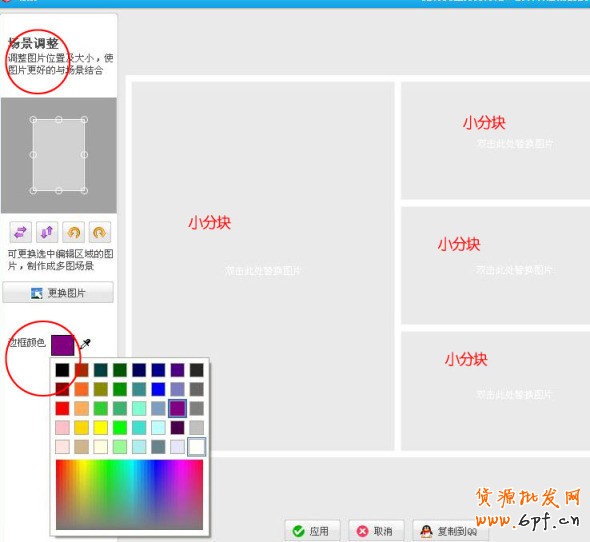
下面我們找一個簡單一點的模板來舉例:選定模板后來到編輯模式,默認邊框顏色是白色,大家可以在左下方找到邊框顏色選自己喜歡的顏色,現在我們選黑色做為邊框顏色。

接下來開始插入圖片了,找到我們想宣傳的寶貝圖片(選圖片要以清晰漂亮的圖片為主,最好是讓人看了馬上有購買欲望的 ,還要和小分塊的尺寸差不多的這樣有利于調整,圖片可以事先用PS或者其他圖片工具調好) 把鼠標放在小塊上,雙擊就會彈出讓你插入圖片的窗口,找到要插入的圖片,點打開,這時候顯示圖片插入板塊的效果,在左上角的場景調整可以調整圖片的大小和所使用的范圍,把圖片稍微調整到最佳效果就行了,如果感覺效果不好可以按剛才的步驟重新選擇插入另一張圖片。

這個板塊完成后接下來到下一板塊,還是按以上的方法依次把所有的板塊都放上圖片調整到最佳效果。

然后再調整一下尺寸,點右上角的尺寸選項,彈出一個尺寸修改窗口,我們在寬度里面改成950(950是整體頁面的寬度,這樣效果更飽滿),單位確認為像素就可以了,其他的是自動改的,之后點應用,圖片全部組合起來成整體的大圖片。

在這里大家如果熟悉美圖秀秀這款軟件的使用,可以到上面的各項選項欄進行一些更深入的美容美化,這里我就不多說了,直奔主題吧,讓圖片動起來!!! 點擊上方的飾品選項,然后再點左邊下拉下來的淘寶專用選項(這款軟件特有的淘寶專用,不知道是淘寶網開發的,還是合作,總之我們知道淘寶真是很好很強大!!),

進入淘寶專用以后我們把視線轉移到右邊,看到很多平常我們在淘寶上見到的一些圖標字眼等等,有幾百個供我們選擇,安靜的,會跳動的,會變大變小的都有,很強大吧,不用再為花樣的LOGO和標題頭痛了吧。看好我們想用的,鼠標點擊一下就自動插入到圖片中了,隨之也彈出對這個插件的小編輯欄,可以調節透明度和旋轉角度(這兩項一般不用調)還有素材大小(這個是需要調整的,調到合適的大小看起來整體效果會更好),把鼠標放在素材上會顯示四方的藍色邊框圍著,這個也可以調查大小,不過主要是用來移動素材,把素材移到想放的位置即可,如果插入后感覺這個素材不合適,可以點一下素材編輯欄的刪除本素材就可以了。在這邊放多少個素材都可以的,按以上的步驟即可,但也不要貪心放得滿屏花花亂亂的喔,這樣是就顯示不出重點所在了而且還會增加圖片的大小,很多相冊規定圖片大小要在1M以內才能上傳的。

在這里要說明一點,當大家在這里放閃動的素材進入圖片的時候是它是顯示不動的喔,因為這個是JPG圖片,不過不用擔心等下保存的時候我們改一下格式就會動了,現在在圖片右上角點預覽可以看到動的效果,預覽后直接點x關閉,不要點保存以免出亂。
好了,現在我們插入這些有活力的素材后是不是感覺好多了, 但是好象還差點東西啊,是什么呢?當然是文字了,宣傳沒有文字不實際啊。這時候我們點擊上面的飾品旁邊的文字選項,這里有很多文字的樣式,都是簡單易學的。首先我們進點擊左邊的輸入靜態文字選項,點擊之后立馬彈出一個文字編輯框,讓我們輸入要插入的文字還有字體選項和網絡流行的特殊字體很漂亮的,還有文字顏色的修改、文字大小、透明度、旋轉度等。點擊更多里面還有字體的樣式、排列、陰影及搭邊,這些都是通俗易懂的,根據自己的需要調節一下就好了,多調幾次就熟悉了,如果不需要則點擊編輯框的刪除本文字即可,根據需要可以無處次的插入文字,和剛才我們說的插入素材是一樣的。下面我們來插入一些會動的文字,視線轉移到左邊的下拉菜單選擇動畫閃字,進入該項后我們看到右邊有很多樣式的動閃的文字,根據自己的需要來選取樣式吧,點擊看好的樣式后自動會彈出和剛才靜態文字的編輯框,調整大小和顏色后就放好地方就可以了,也是可以放無限個的,但是還要說一次,不能貪心放太多,增加圖片的大小!!

好了,經過這幾步的學習相信大家應該對如何用美圖秀秀做動態圖片有所了解了,更深的了解和漂亮的圖片主要還是還靠自己多學習和練習了。現在我們基本把一大張會動的圖片做好了,來到最后一步,也就是最關鍵的一步,決定圖片會不會動的,那就是保存了。我們來點擊右上排的保存選項,彈出一個保存的窗口,很多人習慣的保存成JPG格式了,所以圖片就不會動了,這里我們選擇第二個選項[保存為動畫圖片]然后選擇要保存的地方和圖片名字就可以了。

當當當,這就是做好的會動會閃的圖片啦

第一部大功告成了,大家可以幻想一下這樣的效果放在店鋪的感覺啦 ,費話少說馬上進入第二部吧,我們準備一個強大的網頁制作軟件Adobe Dreamweaver CS4,這個軟件在網上有很多地方有下載,軟件有300多M下載可能要一個小時左右,做模板都需要準備的,也有破解版,100多M的,功能都一樣,如果破到軟件的問題可以旺旺M我,這個軟件對新手來說比較復雜點,大家要用心學習啦 。下面我們開始吧,打開Adobe Dreamweaver CS4軟件,點擊新建下面的HTML選項,

之后將會進入一個代碼繁多的面前,不要緊張,圖文并茂,一學就會。把鼠標點在1區大的空白處,然后移動鼠標到上方的插入選項,點擊插入,選項下拉第二個選項圖像,

這時候彈出一個讓我們選擇要插入圖像的窗口,找到我們之前做好的那張動態圖片后點擊確定,后會馬上彈出一個窗口,少管閑事不用理它 ,直接點確定按鈕,

后面又彈出另一個窗口!!!怎么回事,難道中病毒啦 ,不是啦!這個我們也不用管它,直接點確定,

當當當,我們的圖片出現在空白處了,但是也還是不動的,這個我們先不管了,被點住穴了,呵呵,等下解開了自然能動。這時我們把鼠標移到右上邊的常用菜單下的圖像下拉的繪制矩形熱點,因為我們的圖片是四方的,所以選這個,如果需要做圓形的就點繪制橢圓熱點,如果是不規則的就點繪制多邊型熱點。

之后我們回到圖片上,在一個小板塊邊角處點一下鼠標左鍵,按住左鍵不要松開慢慢的拉開把整個小板塊的圖片拉滿為止,簡單的說就像QQ截圖一樣了。拉完后松開,這時候彈出一個窗口,不用理它直接點確定按鈕,這時候我們發現在我們選中的區域被蒙上了,鼠標雙擊下面鏈接里的#字,把它刪掉,

然后到我們的淘寶店鋪里找到圖片的寶貝相應的鏈接,復制該鏈接粘貼到這個鏈接框內,這樣當我們鼠標點擊該區域的時候就會進入到這個寶貝連接內啦。

下面我們按剛剛的方法依次把剩下的板塊都做好相應的鏈接就可以啦了。做好之后把它的保存在起來,點擊左上角的文件下拉到另存為,彈出窗口直接點保存按鈕就行了。然后按F12預覽一下,把各各板塊點擊一下看能不能轉到連接,如果都轉到連接證明我們成功了,如果有誤的話從頭再來看哪個環節出錯啦。
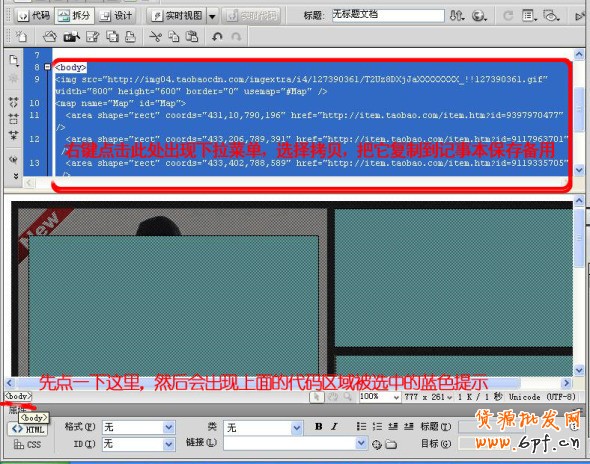
預覽沒什么問題后接下來我們進入比較復雜而且關鍵的一步了 那就是代碼了,點一下左下角的<body>處,點了之后圖片上面的代碼會被選中,把鼠標移到選中的區域點右鍵下拉菜單點拷貝選項復制該代碼。

然后把代碼粘貼到一個記事本上保存著。

接下來我們把剛才用美圖秀秀做好的圖片上傳到圖片空間,最好是用淘寶送的圖片空間,穩定方便.上傳圖片以后,在圖片空間復制圖片的鏈接地址把它粘貼在剛才的代碼記事本里面更換一下地址,

詳細看以下圖片說明,然后點保存,整個代碼就做好啦!

接下來開始去裝修我們的店鋪了,進入我的淘寶再進入我的店鋪首頁,然后點擊右上邊角的裝修此頁面。

之后找好我們要在這個模板放在店鋪的頁頭還是頁中頁尾,定好之后點擊在此處添加新模塊,

然后選擇添加自定義區內容,這個模塊是隨便自己設計的,空間非常大,也正是我們這期要講的,其他的暫時先不介紹,免得大家混亂 。

添加之后頁面會出現一個自定義區內容的裝修模板,我們點擊編輯進入,一片空白,就是要這個效果,大家有過自行裝修店鋪的都應該來過這個頁面。這時候我們鼠標移動到右邊上角的最后一個圖標,就是編輯HTML源碼,點擊一下該按鈕,

然后復制剛才我們保存的記事本里面的編碼,為了避免錯漏,打開記事本后在編輯菜單中點擊全選后再復制,

把它粘貼在自定義區內容的空白處,然后再點擊一下右上角剛才點的那個圖標,這時候剛才做好的圖片顯示在這里了,沒錯還是動的 ,活力閃碩 ,和大店鋪一樣啦 ,不再那么靜悄悄啦 !!!點擊一下保存就大功告成了,

最后別忘了點發步喔,不然又得重新來過啦,嘿嘿

發布,大功告成啦!!!!!!!!!!!!!!!!!!!
【在這里要強調一下如果你的店鋪做多個模板一定要記得給代碼改名字!如果不改名字的話那店鋪里只認一個模板代碼,相當于你用幾個代碼,但是連接都是一樣的,會造成連接不對板,我之前碰到過這種情況,研究了半天才知道問題所在,如果碰到這種情況在這里看不懂的可以在線M我.改名字方法是,打開剛才保存好的記事本找到usemap="#Map" 和name="Map" 這兩個里面,Map就是代碼默認的名字,可以隨變改成別的但第一個值必須相同,舉個例子,如果你已經有個代碼是usemap="#Map" 和name="Map",那你再做另一個模板時要改成usemap="#M1p" 和name="M1p" 改好之后記得保存記事本就行了】

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 如何設置店鋪首頁促銷閃動大圖--動畫圖片多鏈接