上期講到促銷欄的制作,提到準備把客服區改到左側。那我們就開始做客服區吧!為了有拓展版的效果,在尺寸上和右側的促銷欄要統一。
打開ps新建圖層190*410

調處標尺線,把圖層分為上270 下140.
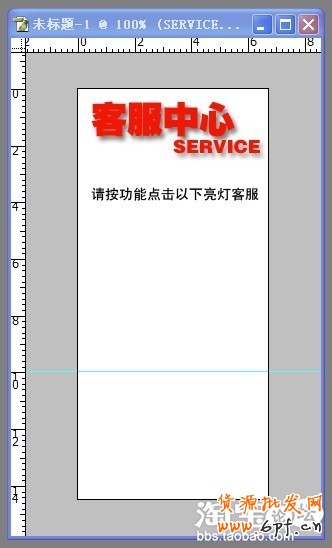
用文字工具寫上‘客服中心service’ 和‘請按功能點擊以下亮燈客服’。注意這里的字體和促銷欄保持一致


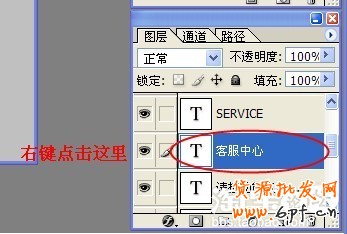
寫好文字,同樣用混合選項做投影。右鍵點擊相應的文字圖層,在彈出的選項框了點混合選項


做好投影及其他相關選項后,點擊“好”

再用矩形工具選個矩形框,并填上營業時間


下面我們再到網上搜索個關于“熱賣”的圖片 并把他拖拽到我們需要制作的圖片里,再寫上熱賣字樣
并把他拖拽到我們需要制作的圖片里,再寫上熱賣字樣

也按上面的方法做混合選項,同時也給上半部分描邊。這樣是為了給人感覺這不是在一個圖層里,更多的是為了能和右側的自定義模塊融為一體

好了,我們下一步就進入切片。就選定我們需要在里面輸入信息的(也就是下面的切片3)其他的就由它自動生成,這里一共有5個切片

儲存為web所用格式,



存儲好后得到一個文件夾和html文件

打開DW

文件-打開

選擇拆分

接下來我們上傳 這個文件夾里的所有切片到圖片空間里
這個文件夾里的所有切片到圖片空間里
選擇全選-上傳

上傳好后不要關閉,小化。因為接下來我們要用到這5個圖片的網絡地址
雙擊DW中的圖片區域的切片1

彈出下面這個界面

在圖片空間里找到對應切片的地址,填到URL地址欄并覆蓋原有的地址


覆蓋后點確定。同樣的方法換掉所有切片,這里有5個。上期也講到怎么樣尋找對應的切片,這里就不多說了
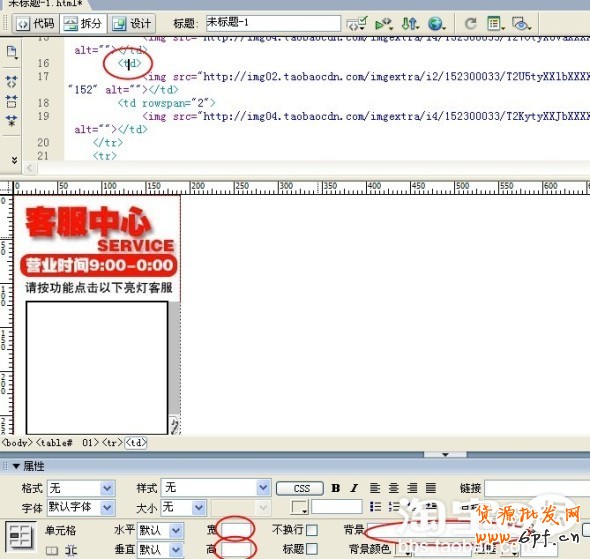
5個切片都更換完成后,再單擊這里。DW代碼區相應的地址會藍底顯示,此時再單擊藍底代碼前的<td>

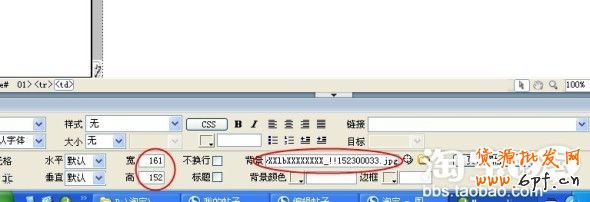
點住td后DW的底部會彈出以下這個界面

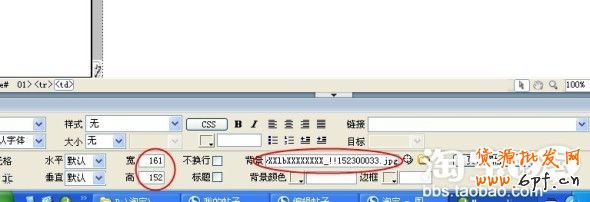
此時需注意上面的3個紅圈,填入寬和高 還有背景地址,這個背景地址就是這個切片的網絡地址


填好后需要再次單擊這個切片,并刪除這個切片

現在代碼區就變成這樣顯示

換好后,這個區域就成虛線框了。我們就可以在里面輸入文字或圖片


這里我們就要插入旺旺的頭像了,怎么獲得呢?
首先打開淘寶網首頁

在淘寶首頁的左側會有這樣一個頁面,點擊‘阿里旺旺’

單擊它選擇‘賣家專用版’

選旺遍天下

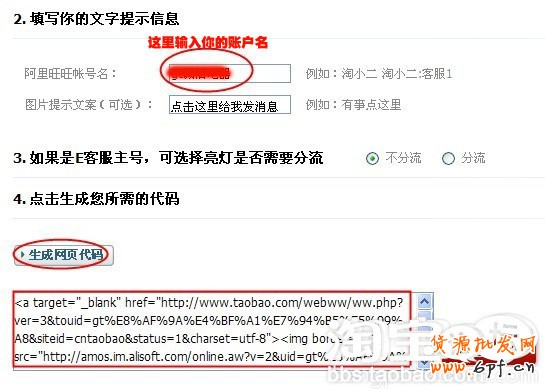
在紅圈里輸入你的賬號名再點生成網頁代碼




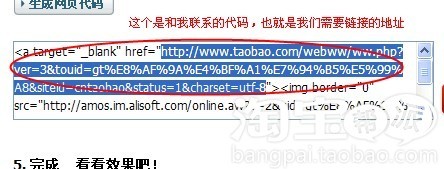
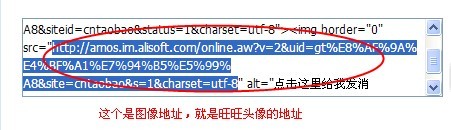
這樣我們就獲得旺旺的頭像和“和我聯系”的代碼,下面我們繼續
點擊插入的下拉菜單中的‘圖像’

把URL地址改成剛才在旺遍天下獲得的圖片地址,點擊確定

確定后就自動生成啦

同樣的方法做多個旺旺頭像

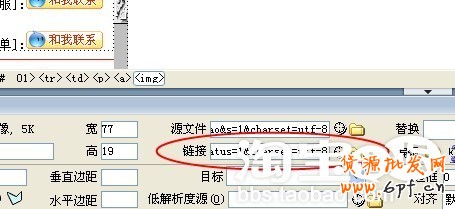
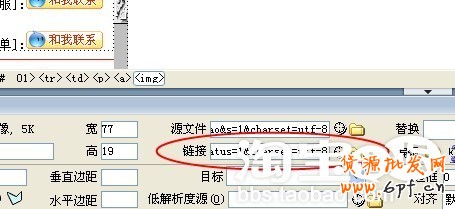
單擊和我聯系圖片,底下會出現個鏈接框,在里面填上在旺遍天下獲得的另一個代碼


填好所有E客服的頭像和鏈接后,這就算完成了。 關閉DW,在提示里選‘是’
關閉DW,在提示里選‘是’
用記事本的方式打開 全部復制下來。
全部復制下來。
店鋪裝修-左側添加自定義模塊-編輯-選html-粘貼-保存-發布
大功告成
展示下綜合效果

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 圖解教程教你淘寶店鋪左側客服模塊代碼